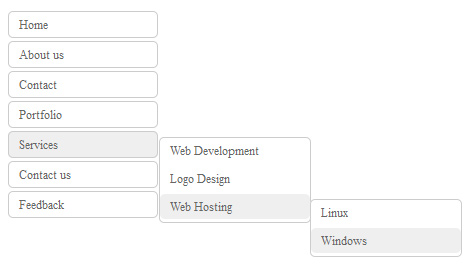
CSS vertical menu with sub menu
Sometimes we need vertical menu, or menu with sub menu. We can create multilevel vertical menu using only CSS. It is very simple and easy.Have fun!

HTML Part:
============
<div id="navigation">
<ul class="top-level">
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Contact</a></li>
<li>
<a href="#">Portfolio</a>
<ul class="sub-level">
<li><a href="#">Logo Design</a></li>
<li><a href="#">Mobile Apps</a></li>
</ul>
</li>
<li>
<a href="#">Services</a>
<ul class="sub-level">
<li><a href="#">Web Development</a>
</li>
<li><a href="#">Logo Design</a></li>
<li><a href="#">Web Hosting</a>
<ul class="sub-level">
<li><a href="#">Linux</a></li>
<li><a href="#">Windows</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</div>
CSS Part:
============
#navigation {
font-size:0.75em;
width:150px;
padding: 5px;
}
#navigation ul {margin:0px; padding:0px;}
#navigation li {list-style: none;}
ul.top-level {background:#fff;}
ul.top-level li {
margin: 0 0 3px 0;
border: solid 1px #cccccc;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#navigation a {
color: #666;
cursor: pointer;
display:block;
height:25px;
line-height: 25px;
text-indent: 10px;
text-decoration:none;
width:100%;
}
#navigation a:hover{
text-decoration:none;
}
#navigation li:hover {
background: #EFEFEF;
position: relative;
}
ul.sub-level {
display: none;
}
li:hover .sub-level {
background: #fff;
border: #fff solid;
border-width: 1px;
display: block;
position: absolute;
left: 150px;
top: 5px;
}
ul.sub-level li {
border: none;
float:left;
width:150px;
}
/************ Second Level ****************/
#navigation .sub-level {
background: #fff;
border: solid 1px #cccccc;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/************ Third Level ****************/
#navigation .sub-level .sub-level {
background: #fff;
margin: 0 1px 0 0;
}
/* Display one level after another */
li:hover .sub-level .sub-level {
display:none;
}
.sub-level li:hover .sub-level {
display:block;
}
Read 10097 times.
