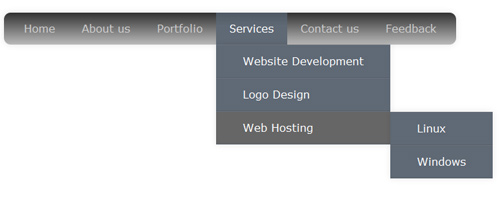
CSS horizontal drop down menu
Dropdown menu makes user-friendly navigation in a site. We can create multi-level dropdown menu using only CSS. It is very simple and easy.Have fun!

HTML Part:
============
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Portfolio</a>
<ul>
<li><a href="#">Logo Design</a></li>
<li><a href="#">Mobile Apps</a></li>
</ul>
</li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Website Development</a></li>
<li><a href="#">Logo Design</a></li>
<li><a href="#">Web Hosting</a>
<ul>
<li><a href="#">Linux</a></li>
<li><a href="#">Windows</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
CSS Part:
============
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
nav ul {
font-family: Verdana, Arial, Helvetica, sans-serif;
background: #333;
background: linear-gradient(top, #333 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #333 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #333 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.1);
padding: 0 10px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after {
content: ""; clear: both; display: block;
}
nav ul li {
float: left;
}
nav ul li:hover {
background: #999999;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a {
color: #fff;
}
nav ul li a {
display: block;
padding: 15px 20px;
color: #cccccc;
text-decoration: none;
text-shadow: 0px 0px 1px rgba(255,255,255, 0.1);
}
nav ul ul {
background: #5f6975; border-radius: 0px; padding: 0;
position: absolute; top: 100%;
}
nav ul ul li {
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a {
padding: 15px 40px;
color: #fff;
}
nav ul ul li a:hover {
background: #666666;
}
nav ul ul ul {
position: absolute; left: 100%; top:0;
}
Read 27399 times.
